今天我要來添加收入與支出的日期保存功能。不知道有沒有人跟我一樣,記帳的其中一個用處就在於核對發票再次確認錢都花去哪裡了,但如果沒有日期就會搞不清楚到底是在哪天花了這筆錢,核對工作就會變得更加困難,於是我決定加上保存與顯示日期功能。
首先,我要先在HTML新增日期的input選單,讓使用者能選擇要新增的日期。
<input type="date" id="transaction-date" placeholder="選擇日期">
因為這個選單能直接按選擇今天,再加上後面我會設定若沒選擇日期會跳出警示,因此我就不打算自動帶入預設日期是當天。
除了項目、類別、金額等的輸入,還需要為日期的輸入添加相應的處理邏輯。JavaScript 是負責處理這些動態數據變動的主要語言,所以對其進行修改非常重要。我需要將日期欄位放入支出和收入的資料記錄與顯示,並確定日期能夠正確保存到 LocalStorage,讓重新載入時也能顯示。
function addExpense() {
let date = document.getElementById("transaction-date").value;
if (description === "" || isNaN(amount) || amount <= 0 || date === "") {
alert("請輸入完整且有效的支出類別、金額和日期!");
return;
}
let expense = { id: Date.now(), category, description, amount, note, date };
}
因為收入的部分也差不多,這裡就只放addExpense()避免佔空間,其實這次要加上的這些程式碼和之前大同小異,一樣都是宣告變數獲取輸入的值,以及要記得若輸入為空,要警示。
2. 顯示數據處需加上日期:
listItem.innerHTML = `${category}: ${description} - $${amount.toFixed(2)} <br> 備註:${note} <br> 日期:${date}`;
前面都是之前打過的,不同處就在後面需再加上日期的輸出。要注意的地方是,加載支出與收入的部分也要記得加上。
function editExpense(expense, listItem) {
//...
dateInput.type = "date";
dateInput.value = expense.date;
//...
saveButton.addEventListener("click", function () {
//...
saveEditedExpense(expense, newCategory, descriptionInput.value, parseFloat(amountInput.value), noteInput.value, newDate, listItem);
});
//...
listItem.appendChild(dateInput);
//...
}
function saveEditedExpense(expense, newCategory, newDescription, newAmount, newNote, newDate, listItem) {
//...
expense.date = newDate;
//...
}
編輯處和編輯中的狀態都需修改,因為以前累積了很多程式碼,這裡也不放上來,且都以Expense為例,Income也是一樣的方式來做修改。
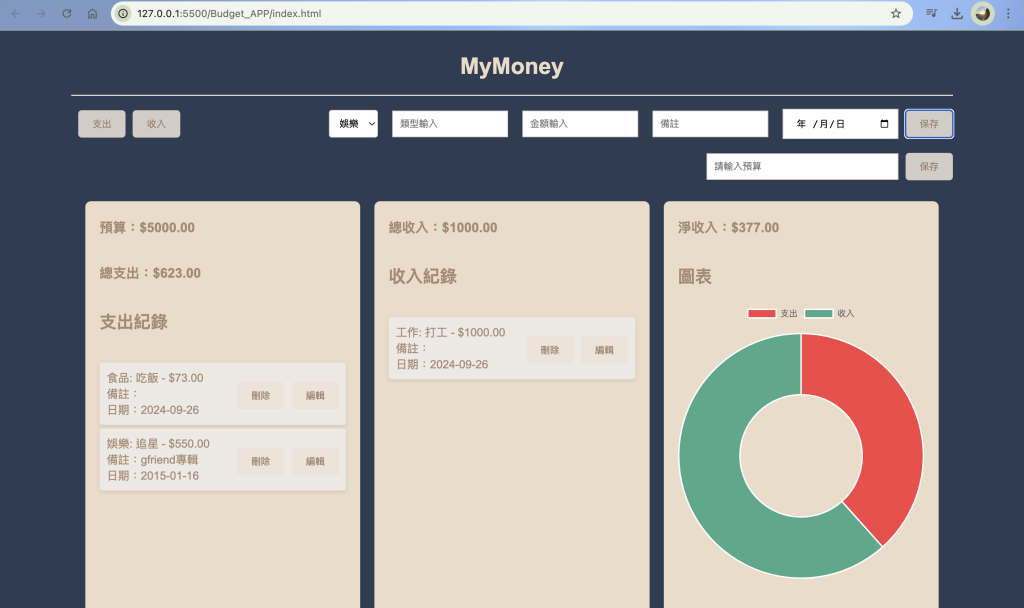
測試功能一開始是有問題的,例如我的圖表沒有跑出來、重新載入出問題等,藉由ChatGPT,很快地找到了Bug並修改,最後成功完成今天的目標~
這次的計畫即將進入尾聲,接下來的重點將是檢查程式是否存在 bug 並進行修正,然後導出文件並將專案上傳到 GitHub。因為時間和我目前的能力有限,暫時不會再增加新的功能。未來,如果有機會並且能力提升後,希望能繼續優化這個網站,甚至挑戰開發各種類型的網站或軟體,拓展我的技能和經驗。
